The Ultimate Guide to Choosing a Showit Website Template for Your Creative Business
For creative entrepreneurs—whether you’re a photographer, designer, marketing agency, or coach—your website isn’t just a digital business card. It’s your first impression, your online storefront, your client trust-builder. And choosing the right Showit website template can make all the difference between a site that converts and one that gets closed in seconds.
In this ultimate guide, we’ll break down exactly how to choose the perfect Showit template for your creative business. Whether you’re launching your first site or rebranding an existing one, this editorial will help you choose a design that reflects your voice, supports your goals, and sets the stage for long-term growth.
Why Showit? The Platform Built for Creatives
Let’s start with the obvious: why Showit?
Unlike WordPress or Squarespace, Showit was designed with visual creatives in mind. Its drag-and-drop builder offers total creative freedom—without needing a single line of code. Better yet, it integrates with WordPress for blogging, giving you the best of both worlds: beautiful design + powerful SEO.
Top benefits of Showit for creatives:
- Total design freedom (no rigid templates)
- SEO-friendly blogging (via WordPress)
- Mobile-specific customization
- Cloud hosting & support handled for you
- No developer required
It’s especially ideal for those in visually-driven industries—photographers, designers, agencies, and service-based creatives—because your brand is your visual voice.
Step 1: Define Your Brand Identity and Goals
Before scrolling through template galleries, take a pause. Your website needs to reflect not just your style—but your mission, audience, and conversion goals.
Ask yourself:
- What do I want my website to do for my business?
- Who is my ideal client or customer?
- What 3–5 words describe my brand? (e.g., modern, feminine, editorial, luxe, minimalist)
- Do I want to drive inquiries, sell digital products, grow my email list—or all three?
Your answers will shape everything from layout to typography. A photographer might want a gallery-forward design with strong visuals. A coach might prioritize clean sections for copy, testimonials, and CTAs. An agency might need a strong service page hierarchy and blog integration.
Step 2: Know the Template Types (And What They’re Best For)
Showit templates are as diverse as the creatives using them. Here are the main styles and their ideal use cases:
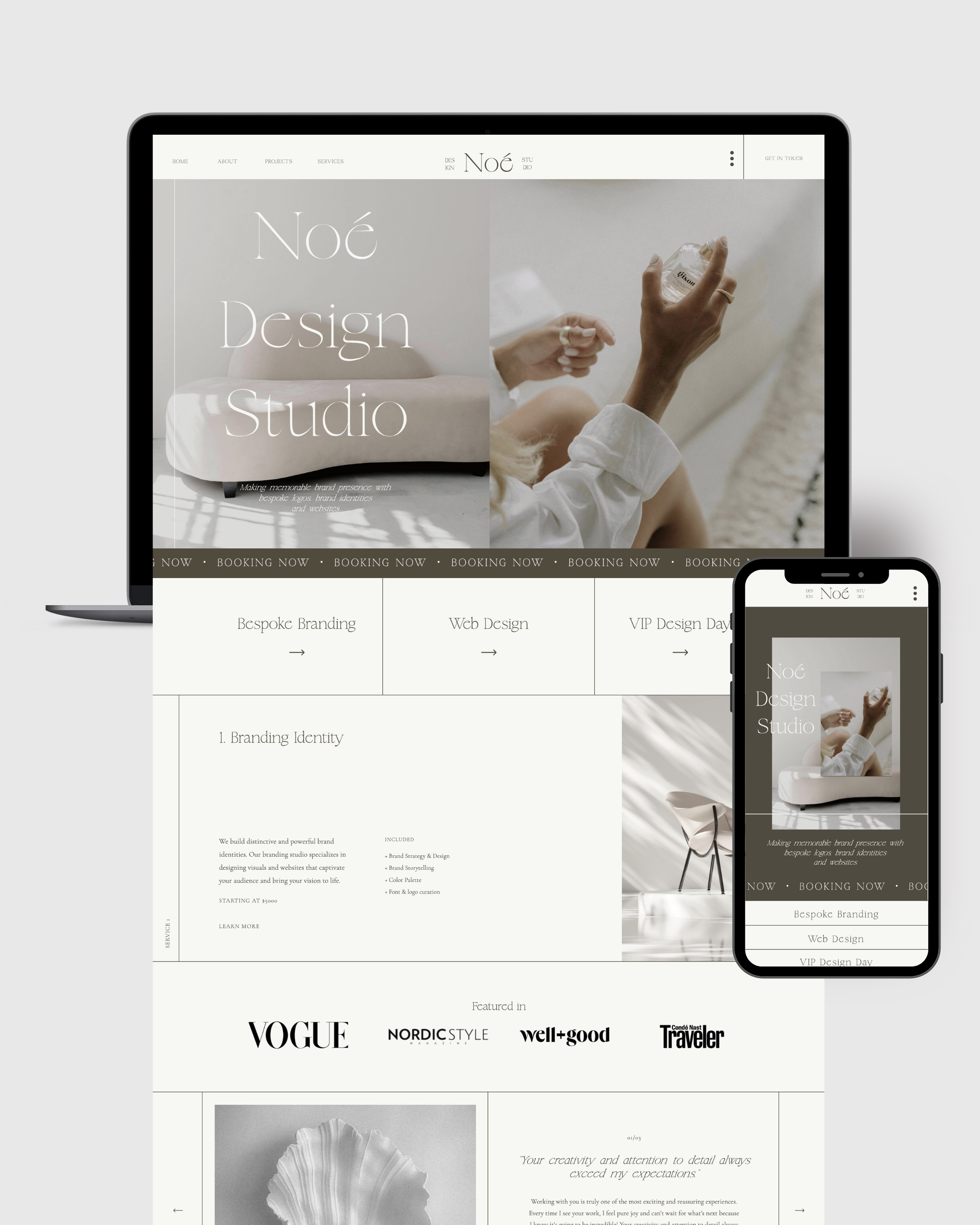
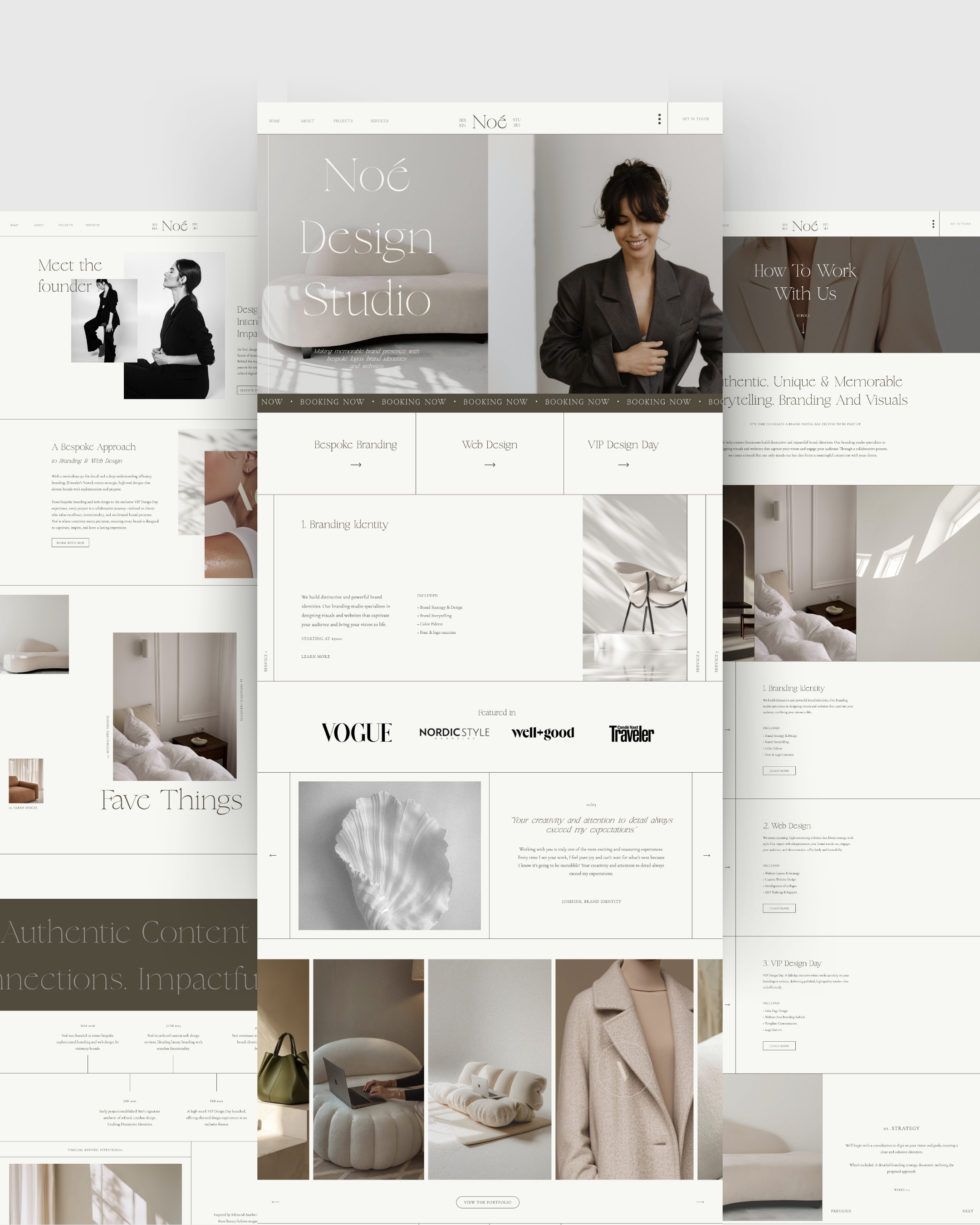
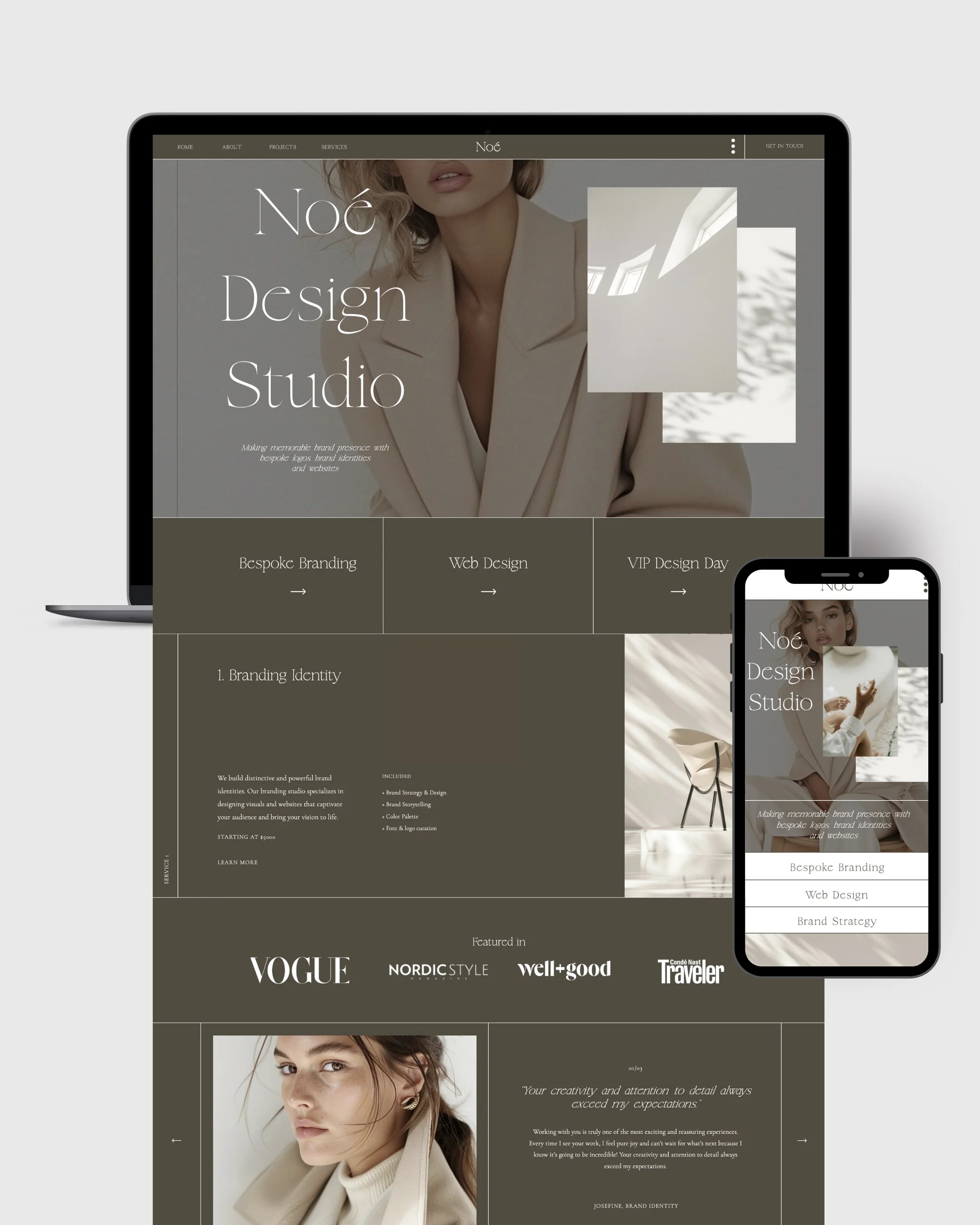
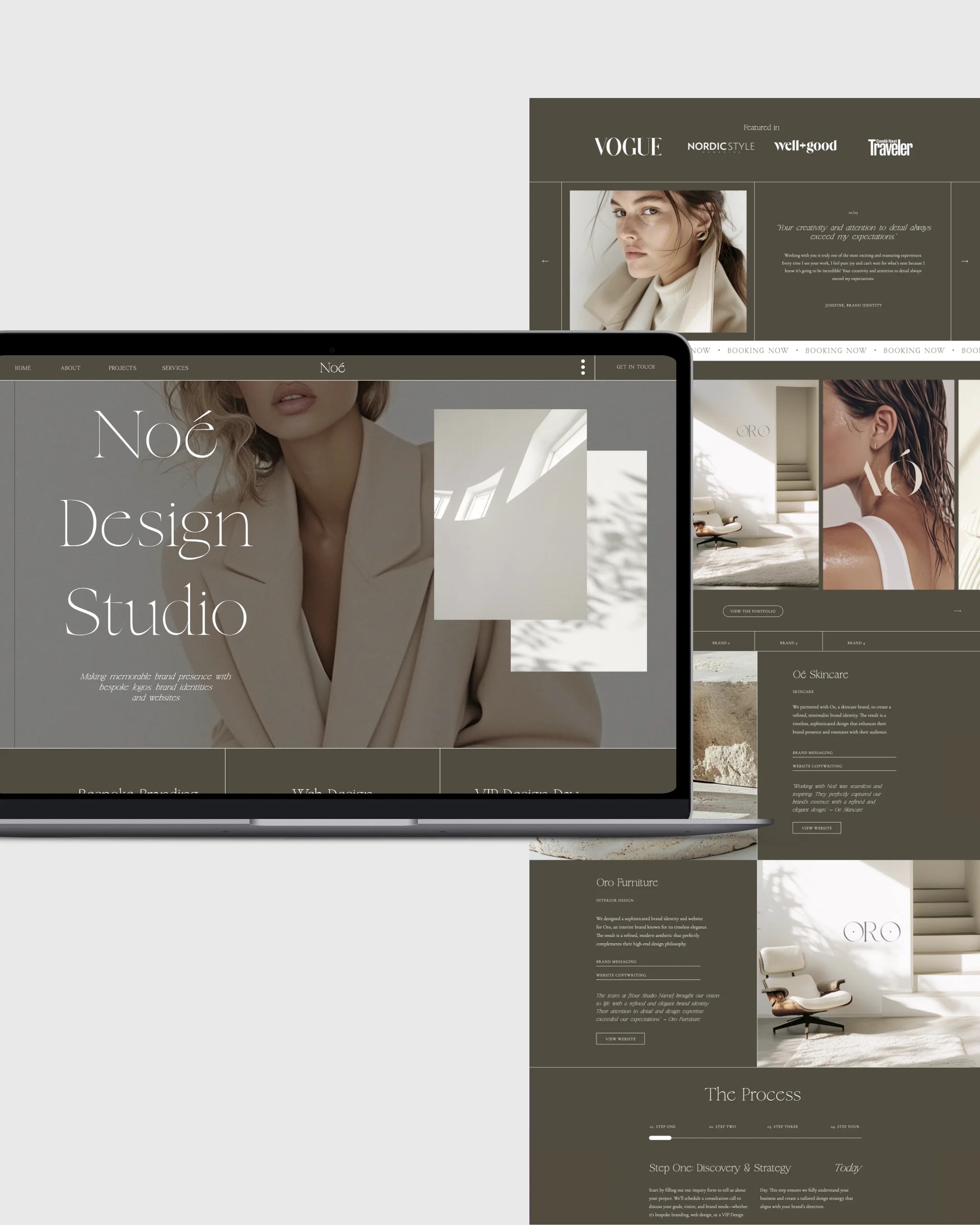
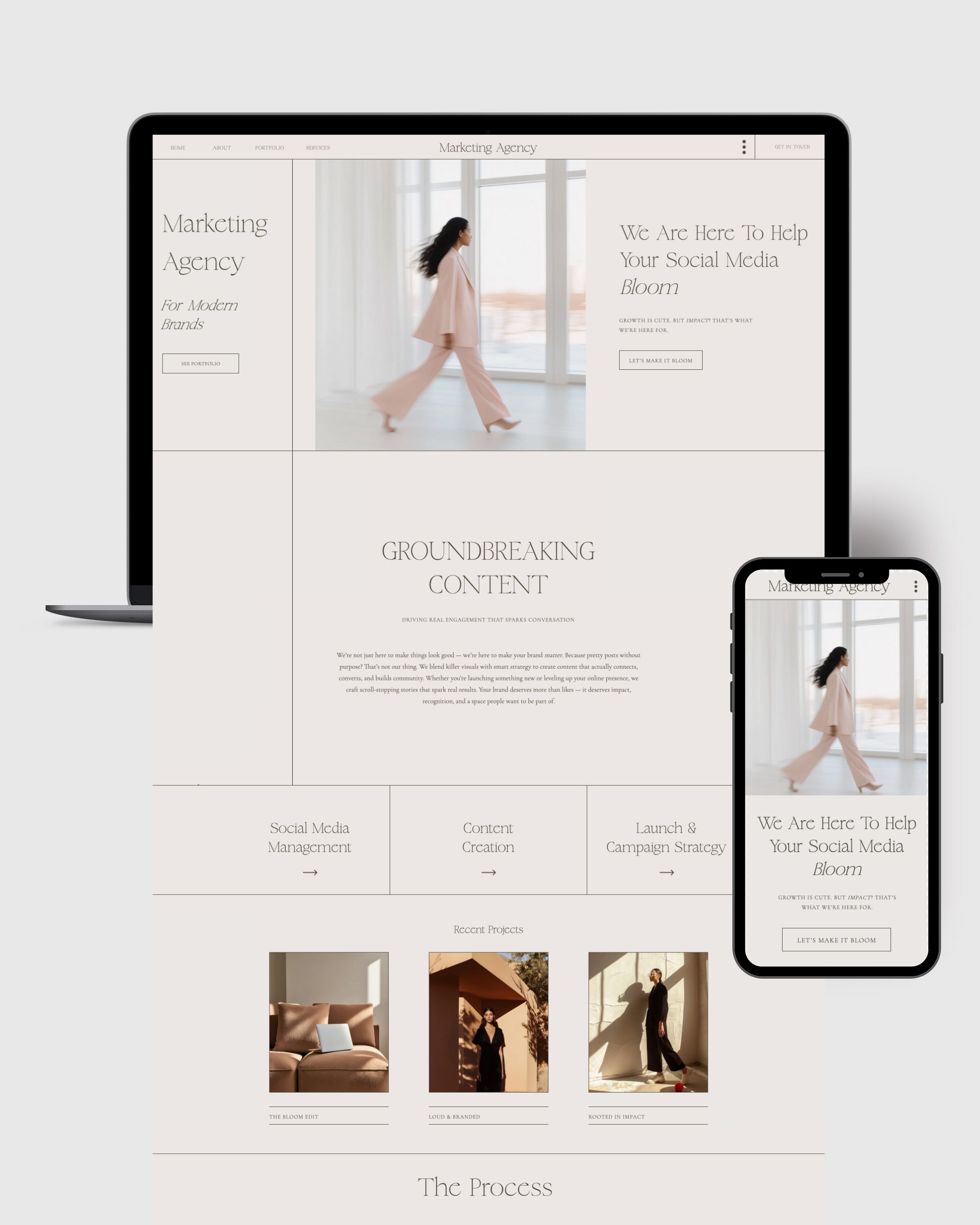
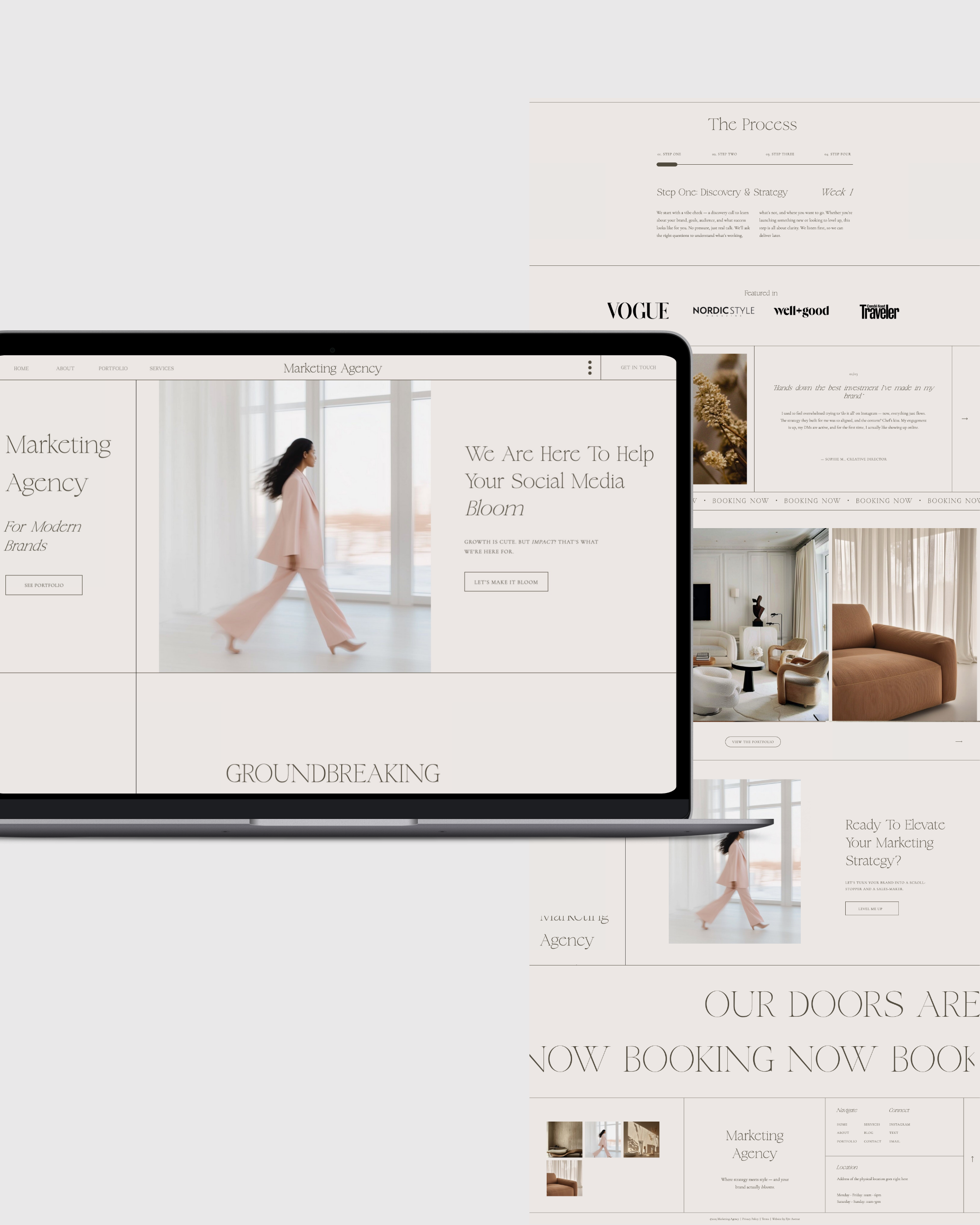
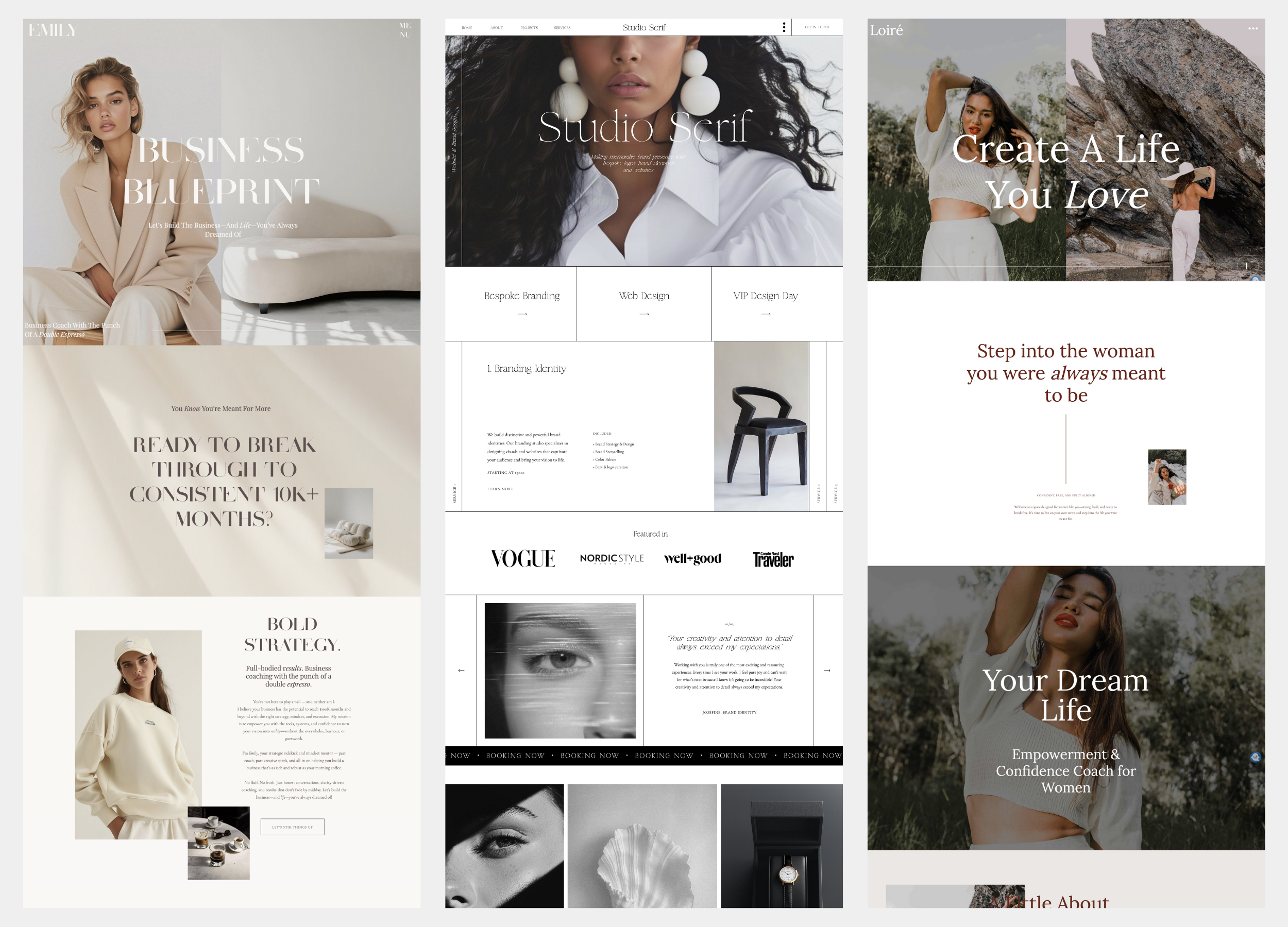
1. Editorial / Modern
- Clean lines, whitespace, bold typography
- Best for: Branding studios, design agencies, marketers, high-end coaches
- Key features: Thoughtful layout hierarchy, strategic calls to action, sleek animation
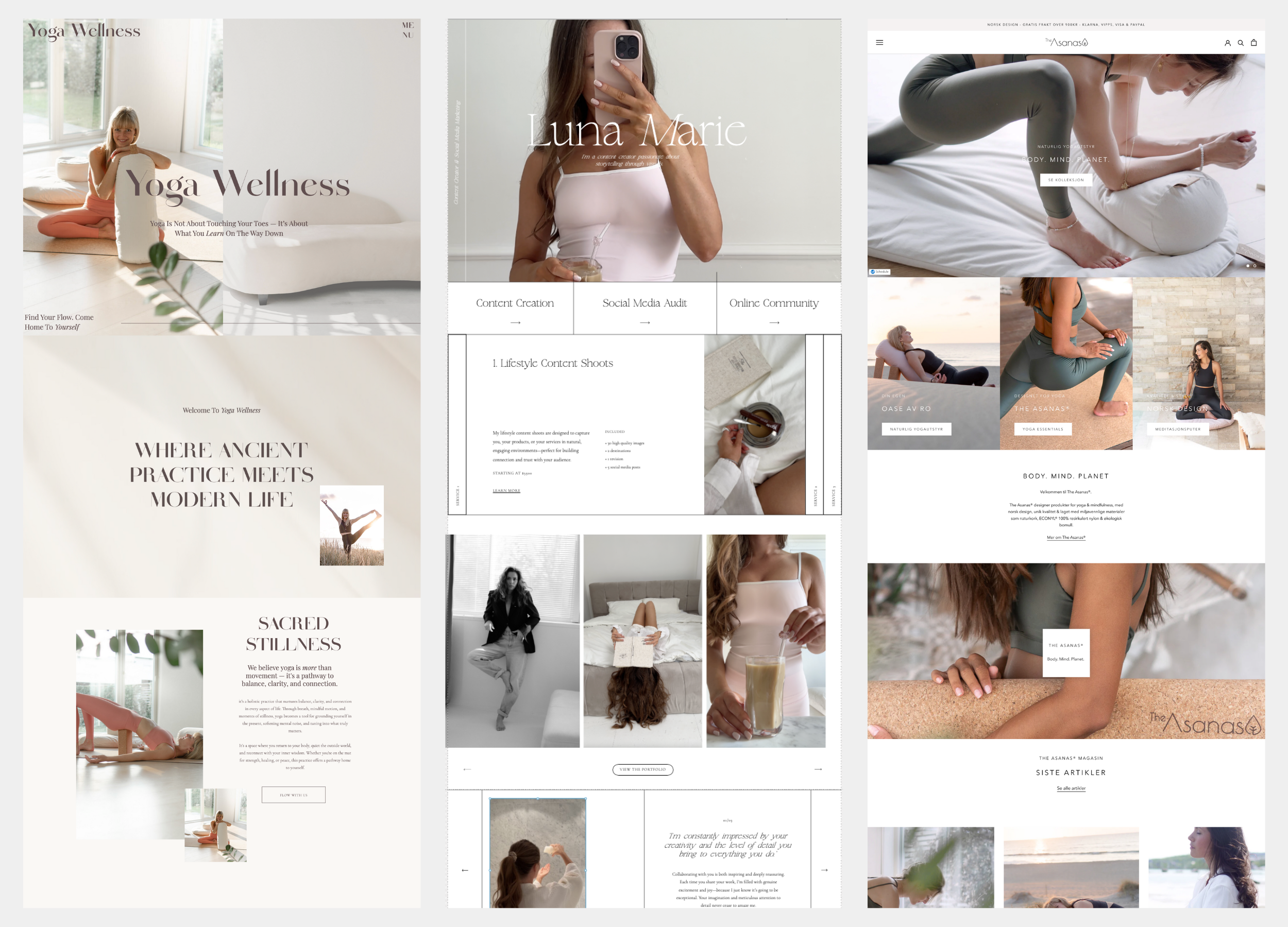
2. Minimalist
- Stripped-back design, lots of whitespace, neutral palettes
- Best for: Photographers, lifestyle creatives, wellness brands
- Key features: Portfolio sections, visual storytelling, simple navigation
3. Bold / Trend-Led
- Vibrant color, layered effects, creative fonts
- Best for: Personal brands, influencers, content creators
- Key features: Interactive elements, strong about pages, opt-ins
4. Feminine & Soft
- Delicate script fonts, blush tones, soft overlays
- Best for: Coaches, creative service providers, lifestyle bloggers
- Key features: Email opt-ins, long-form landing pages, flowy layouts
Step 3: Prioritize User Experience (UX) Over “Pretty”
One of the biggest mistakes creatives make? Choosing a template based solely on aesthetics—without considering user journey and conversions.
Look for a template that:
- Has a clear navigation bar (no hidden links!)
- Uses above-the-fold calls to action (e.g., “Book Now” or “View Portfolio”)
- Features scroll-stopping visuals without overwhelming the user
- Includes sections that guide the visitor through your story
- Offers mobile-optimized design (50%+ of traffic will be from phones)
A beautiful site that doesn’t convert won’t move the needle in your business.
Step 4: Look for Customization Flexibility
Even the best-designed template should be a launchpad—not a limitation. The beauty of Showit is that you can edit anything you want—colors, fonts, sections, animations, and more.
When browsing templates, ask:
- Can I easily change the layout to suit my needs?
- Are fonts and colors aligned with my brand—or easily swapped?
- Are extra pages included (blog, contact, opt-in, services, etc.)?
- Is there a video tutorial or guide to help with setup?
Some premium templates (like those from Fjōr Avenue) come with installation videos and style guides to streamline setup—saving you hours and minimizing overwhelm.
Step 5: Consider SEO Structure and Blogging Integration
SEO is a long game—but it starts with the structure of your site.
Here’s what to look for:
- A dedicated blog built on WordPress (Showit + WP is a powerful combo)
- Page titles and meta descriptions that are editable
- Clear heading structures (H1, H2, etc.)
- Internal linking options (e.g., blog posts linking to services or products)
- Fast loading speeds (Showit performs well when images are optimized)
Blogging is still one of the best ways to get organic traffic. Your template should support it beautifully.
Step 6: Match Your Template to Your Customer Journey
Each creative business has a unique customer flow. The best template reflects and enhances that.
For Coaches:
- Clear brand story + emotional connection
- Lead magnet section for list-building
- Testimonials and transformation stories
- Booking calendar or inquiry form
For Designers / Agencies:
- Portfolio-style gallery
- Services overview
- Case studies or past work
- Strong CTA buttons (“Book Discovery Call”)
For Photographers:
- Visual-first homepage
- Highlight reel or featured galleries
- Easy-to-use contact form
- Pricing page or inquiry guide
Make sure the template supports your process—from discovery to conversion
Step 7: Look at Real-World Examples + Use Cases
When possible, browse the demo sites or past client examples from the template creator. Pay attention to:
- How real businesses have adapted the template
- How sections can be repurposed across industries
- What the design feels like when in use (is it engaging? scrollable?)
Many template shops will even feature customer showcases or live links. This can give you inspiration for how you might adapt a template to your unique brand voice.
Step 8: Consider Template Support and Add-Ons
Buying a template isn’t just a one-click decision—it’s the start of your website journey. Look for template shops that offer:
- Follow-along installation videos
- Tech support or email support
- Bonus page templates (thank you pages, sales pages, etc.)
- Blog setup guides
- Optional add-ons (like copywriting guides, color palettes, brand kits)
Support makes a huge difference—especially if this is your first Showit site.
Step 9: Trust Your Gut (And Then Strategize)
Once you’ve narrowed it down to 2–3 favorite templates, ask yourself:
- Which one feels most aligned with the future version of my brand?
- Can I see myself growing into this design for the next 1–2 years?
- Does this template support both style and strategy?
Then make your choice—and commit. The best website is the one you launch.
Bonus: Questions to Ask Before Buying a Template
- Does it include all the pages I need?
- Is it mobile-optimized?
- Will it work for my audience?
- Does it support blogging and SEO?
- What kind of support is included?
- Will I be able to customize this myself?
If the answer is “yes” to most of the above—you’ve found your perfect match.
Conclusion: Your Website Is an Investment, Not Just a Design
The perfect Showit website template doesn’t just look good—it works hard. It tells your story, builds trust, guides your visitors, and invites conversions.
Whether you’re a designer launching a creative studio, a coach scaling your services, or a photographer ready to raise your rates—your website is the heart of your digital brand. Choosing the right template is your first step toward building a site that feels aligned, elevated, and effective.
So explore your options, trust your creative intuition, and know this: the right template will meet you where you are—and take you where you want to go.